I recently setup HTTP/2 push for this blog to push the css file and make the first load a bit faster. I use Jekyll, a static website generator. One great thing about Jekyll, it can process any kind of file, not just html or css files. So I leveraged that to process my .htaccess file and add a directive that pushes the css file thanks to the mod_http2 Apache module.
Setup Apache
- Make sure Apache MPM worker is enabled
$ sudo a2enmod mpm_worker - Enable the Apache HTTP/2 module
$ sudo a2enmod http2 - Add a new directive to enable
h2protocol to yourapache2.confor in your site/domain configuration:Protocols h2 http/1.1
You can learn more about the Apache documentation on mod_http2.
Setup Jekyll
In your Jekyll root directory, create a .htaccess file (or edit the one you already have). Jekyll process any file that contains a YAML front matter block. So the idea is to had a front matter block to your .htaccess file.
My theme is based on Pixyll, and the css file referecence is overriden in cache via a timestamped link, like /css/pixyll.css?201811281337. So I wrote the following file in JEKYLL_ROOT/.htaccess:
---
layout: null
---
<FilesMatch "\.html$">
H2PushResource add /css/pixyll.css?{{ site.time | date: "%Y%m%d%H%M" }}
</FilesMatch>
Running jekyll build will process it and generate the file _site/.htaccess:
<FilesMatch "\.html$">
H2PushResource add /css/pixyll.css?201902111020
</FilesMatch>
This directive tells Apache to push the css file on any requested .html file.
Check the Setup is Working
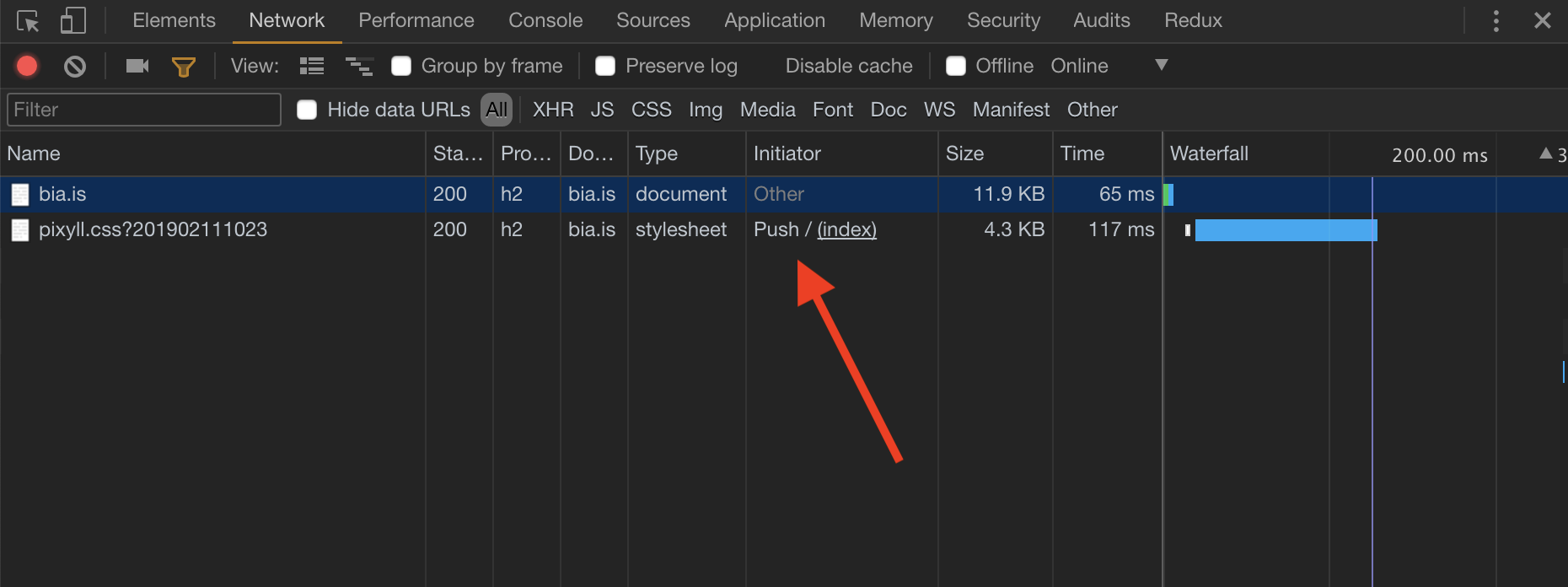
To make sure the setup is working, you can open the Chrome dev tools, and look at the initiator field, you should see Push / (source):

You can also make sure the protocol is h2.
Note: I wasn’t able to check this with the current Firefox (v65) dev tools.